Markdown is a lightweight markup syntax which allows you to write and read easily with plain text formatting. It is also a text-to-HTML conversion tool developed by John Gruber and Aaron Swartz.
Developed in 2004, Markdown was designed to be a language that is easily readable instead of looking like it has been marked up with various tags and formatting instructions. Hence, Markdown is an alternative to What You See Is What You Get (WYSIWYG) text editors since a Markdown document can be published as it is due to its syntax.
Additionally, Markdown uses characters that many of us are familiar such as #, * and _.
With Markdown, writing your novel, essay, or book becomes easier once you get the hang of using the syntax. It streamlines your writing process, allowing you to fully focus on writing instead of worrying about the formatting of your manuscript.
It also makes editing and proofreading simpler since it is much more readable as plain text format.
So how does Markdown actually work?
What are the Markdown Syntaxes?
With Markdown, there will be no need for you to use your mouse to click on certain icons to bold your words, create a heading or include an ordered list in your writing. Instead, you just have to follow Markdown syntax (which is easy to pick up) and type them into the editor.
Below are the common Markdown syntax that you will most likely be using for your next piece of writing.
Interestingly, both Markdown and Fountain (a markup syntax inspired by Markdown that aids in screenwriting), has similar syntax with regards to Headings and Emphasis.
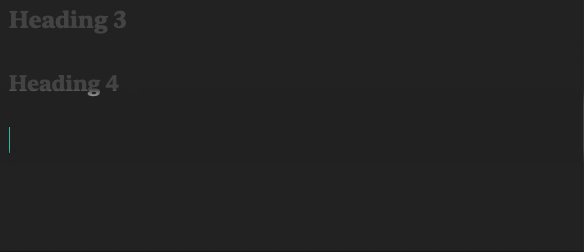
1. Headings

For Headings, you can use the pound sign #, followed by the words. After hitting space or return, the editor will automatically format it into a heading.
The number of pound signs indicate the heading level, with 1 as Heading 1, 2 as Heading 2 (or sub-heading) and so on.
Remember to hit the space or return key to get your formatted headings.
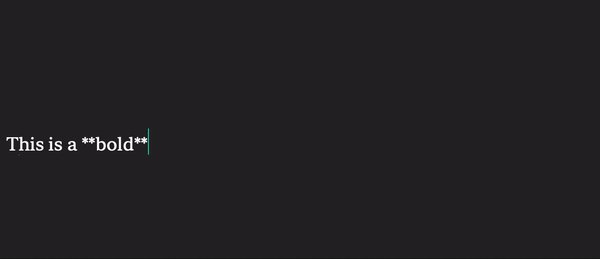
2. Emphasis (Bold, Italics)

If you want to emphasize a certain word or phrase, you can either bold or italicize the text with Markdown.
For both, you will need to use the asterisk * or an underscore _.
To italicize, you have to place one asterisk or one underscore before and after the text, as seen below.
_This is an italicized text_
To bold, you have to place two asterisk or two underscores before and after the text, as seen below.
__This is a bolded text__
Similarly, hit the space or return key to get your bolded and italicized texts.
3. Block Quotes

For Block Quotes, you should key a right angle bracket > symbol and after you are done typing, simply press space or return and it will format it into a block quote for you as seen below.
> This is the first sentence in a block quote.
4. Ordered Lists
If you want to include ordered/numbered lists, you can do so with Markdown as well.
Simply use either an asterisk * or hyphen - as a list marker for ordered lists; and start off with the number 1 as a list marker for numbered lists.
5. Strikethrough

If you want to strikethrough texts, simply add two tilde ~ before and after your text, as seen below:
~~This is a strikethrough text~~
6. Tables
You can add tables with Markdown too.
Use three or more hyphens (- - -) joined together to create the header of each column.
Use pipes (|) to separate the columns from one another. They can also be added to the sides of the tables if you'd like.
It would look something like that:
|Column A | Column B |
| ——— | ——— |
| Question | Answer|
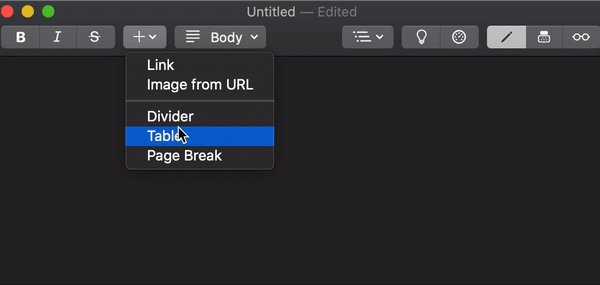
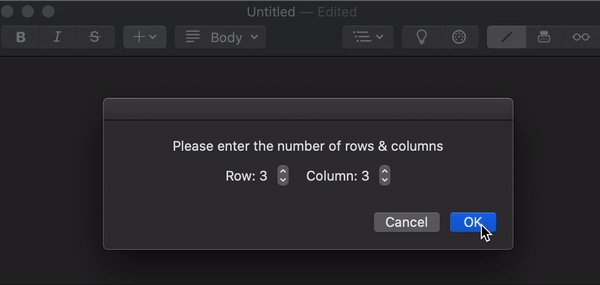
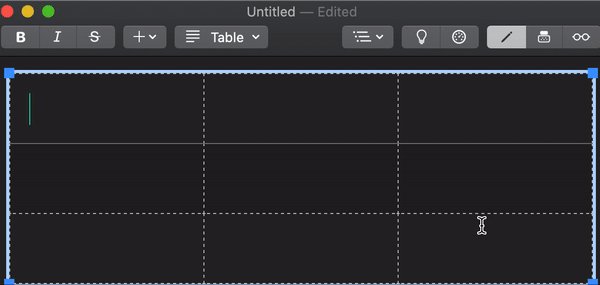
However, inserting the hyphens and pipes manually gets tedious, and JotterPad resolves this issue for you.

The option to insert a table is included in the toolbar found at the top of the page. All you need to do is to select the number of rows and columns and you're set!
7. Hyperlinks
Inserting hyperlinks into your work is simple!
Once you key in the url in Markdown, it will automatically convert into a hyperlink.
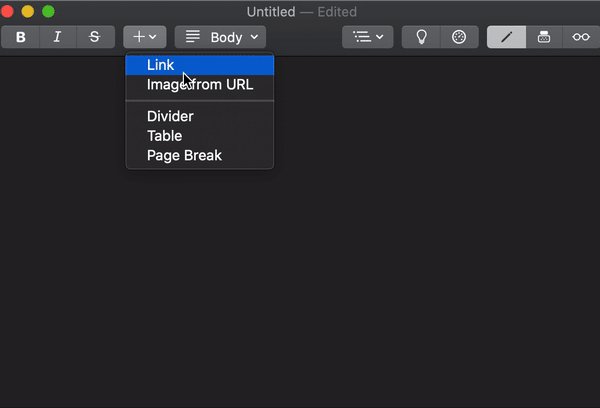
With JotterPad, there's a quicker method to change your urls into hyperlinks.
The toolbar has a link option, and all you need to do is insert the url into the box and it will automatically convert it into a hyperlink for you.
8. Images
Adding images from the web into your work is achievable with Markdown as well.
If you have the link to the image, you will have to use this syntax: .
This might turn out to be a hassle.
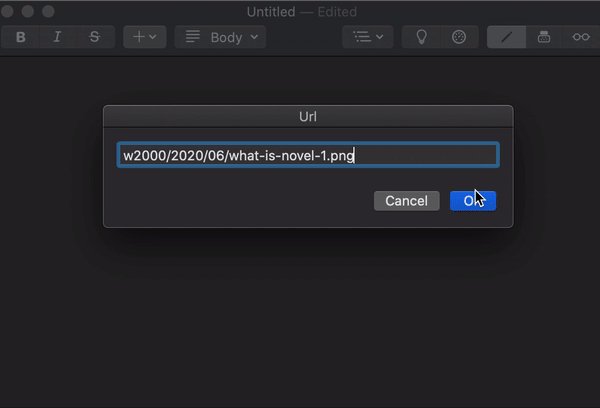
However, JotterPad makes inserting images simple.

All you have to do is to insert the url of the image into the box (found in the toolbar at the top) and you'll have the image in your document.
Why Markdown?
There are many benefits of using Markdown as you write and these are a few of them:
- Easily readable
- Fast to pick up syntax
- Removes distractions, allowing you to concentrate on writing
- It is relevant (even in the future) as it uses plain text format
- It is multi-platform
- It is easy to share
- Easily converted to HTML
How to use Markdown?
Markdown can be used and edited on a normal plain text editor, but there are some editors specifically tailored for Markdown usage.
If you are looking for a professional, yet easy to use writing software that utilizes Markdown for your next novel, you should check out JotterPad.
JotterPad supports Markdown, which ensures that you will be focused on writing content instead of constantly checking if your work is properly formatted.
It has many functions that aid in formatting so you can rest assured that your novel or essay will be of submission standard, and ready to be exported to formats such as DOCx or print as PDF.
Additionally, it is a versatile editor. For those who are new to Markdown syntax, you can simply highlight your text and format accordingly with the toolbar. For those who are more experienced, writing has never been easier with Markdown!
Download JotterPad today to start writing your novel!